 Crunch! and Flamory
Crunch! and Flamory
Flamory provides the following integration abilities:
- Create and use window snapshots for Crunch!
- Take and edit Crunch! screenshots
- Automatically copy selected text from Crunch! and save it to Flamory history
To automate your day-to-day Crunch! tasks, use the Nekton automation platform. Describe your workflow in plain language, and get it automated using AI.
Screenshot editing
Flamory helps you capture and store screenshots from Crunch! by pressing a single hotkey. It will be saved to a history, so you can continue doing your tasks without interruptions. Later, you can edit the screenshot: crop, resize, add labels and highlights. After that, you can paste the screenshot into any other document or e-mail message.
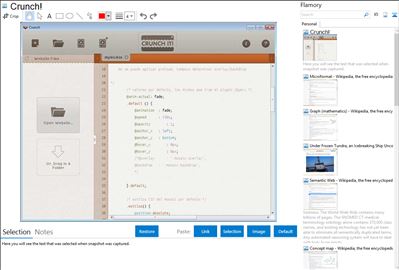
Here is how Crunch! snapshot can look like. Get Flamory and try this on your computer.

Application info
Write your LESS markup. Crunch it into a CSS file. Link the crunched CSS file in your HTML. CRUNCH allows you to organize your LESS/CSS styles into some well-organized libraries, and then just serve a single file to the browser. It also renders your page without relying on JavaScript or command-line geekery.
Integration level may vary depending on the application version and other factors. Make sure that user are using recent version of Crunch!. Please contact us if you have different integration experience.