 Divshot and Flamory
Divshot and Flamory
Flamory provides the following integration abilities:
- Create and use advanced snapshots for Divshot
- Take and edit Divshot screenshots
- Automatically copy selected text from Divshot and save it to Flamory history
To automate your day-to-day Divshot tasks, use the Nekton automation platform. Describe your workflow in plain language, and get it automated using AI.
Divshot bookmarking
Flamory provides advanced bookmarking for Divshot. It captures screen, selection, text on the page and other context. You can find this bookmark later using search by page content or looking through thumbnail list.
For best experience use Google Chrome browser with Flamory plugin installed.
Screenshot editing
Flamory helps you capture and store screenshots from Divshot by pressing a single hotkey. It will be saved to a history, so you can continue doing your tasks without interruptions. Later, you can edit the screenshot: crop, resize, add labels and highlights. After that, you can paste the screenshot into any other document or e-mail message.
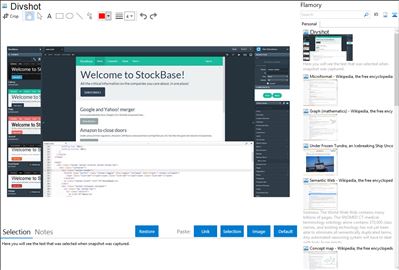
Here is how Divshot snapshot can look like. Get Flamory and try this on your computer.

Application info
Divshot is an interface builder for web apps that exports clean, semantic code. You can edit the code by hand and changes will be reflected instantly in the WYSIWYG editor.
Divshot supports Bootstrap, Foundation and Ratchet. A theme chooser lets you preview the design using Bootswatch and other themes. Built-in JavaScript functionality from Bootstrap is available, but there are no features to add JavaScript code to the page.
Excellent tutorial guides the user through Divshot's features.
Limitations: can't comment on the page (see Easel for that), limited set of attributes editable by the inspector (essentially, framework styles, but no lower level attributes like padding or roundness - see Easel for that)
Integration level may vary depending on the application version and other factors. Make sure that user are using recent version of Divshot. Please contact us if you have different integration experience.