 Google Chrome Developer Tools and Flamory
Google Chrome Developer Tools and Flamory
Flamory provides the following integration abilities:
- Create and use window snapshots for Google Chrome Developer Tools
- Take and edit Google Chrome Developer Tools screenshots
- Automatically copy selected text from Google Chrome Developer Tools and save it to Flamory history
To automate your day-to-day Google Chrome Developer Tools tasks, use the Nekton automation platform. Describe your workflow in plain language, and get it automated using AI.
Screenshot editing
Flamory helps you capture and store screenshots from Google Chrome Developer Tools by pressing a single hotkey. It will be saved to a history, so you can continue doing your tasks without interruptions. Later, you can edit the screenshot: crop, resize, add labels and highlights. After that, you can paste the screenshot into any other document or e-mail message.
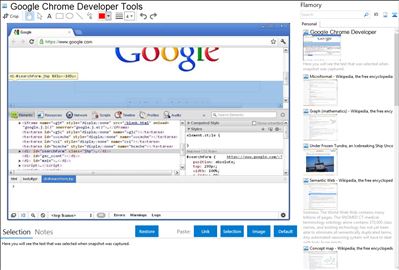
Here is how Google Chrome Developer Tools snapshot can look like. Get Flamory and try this on your computer.

Application info
The Google Chrome Developer Tools provide an integrated environment for debugging, optimizing, and understanding a web application, or website, running in Google Chrome. The developer tools are developed partly through the WebKit open source project, where the tools are called Web Inspector.
Here are some of the things you can do with the Chrome Developer Tools:
Live edit DOM and CSS to master your web page looks.
Debug JavaScript using graphical debugger with advanced breakpoints support.
Analyze the execution time of all your functions to improve the speed of your app.
Trace reflows and repaints as your app loads.
Explore what is stored within HTML5 local storage databases.
Google Chrome Developer Tools is also known as Chrome DevTools, Google Developers, Chrome Developer Tools, DevTools. Integration level may vary depending on the application version and other factors. Make sure that user are using recent version of Google Chrome Developer Tools. Please contact us if you have different integration experience.